Enable layout switching for an event
By default, events with slides or other content tabs show the video player and content side-by-side; audio events show headshots next to content. Layout switching lets you focus on different content - presenters only, video, slides, etc. - by changing the event window layout during the event. You can also set the player layout that is displayed before the event starts.
You can control layout switching for Live, On-Demand, and Simulated Live events.
Jump to: Edit Pre-Live Player Layout | Available layouts | Live Event Controls | On-Demand/Sim-Live Controls | Examples
Edit Pre-Live Player Layout
To edit the pre-live player layout:
- Go to the Player & Branding tab.
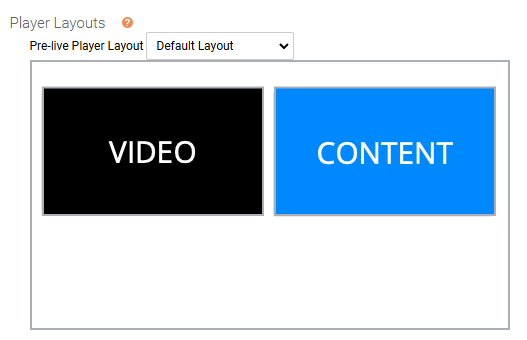
- Under Player Layouts, use the Pre-live Player Layout to select your desired layout.
A preview of the default layout is shown.
- Click Save and Continue.
Available layouts
The available layouts depend on the broadcast method and player size you select. Before the event, make sure you select the right player size for the layouts you want to use. To see how each layout looks in the event window, see layout examples.
| Broadcast Type | Video Player Size | Available Layouts |
|---|---|---|
| Video | High resolution 16:9 widescreen
|
Default (Video and Content) Large Video (with small content) Large Content (with small video player) Content Only Video Only |
| Audio | 320 x 240 for headshots | Default (Headshots and Content) Content Only |
Live Event Controls
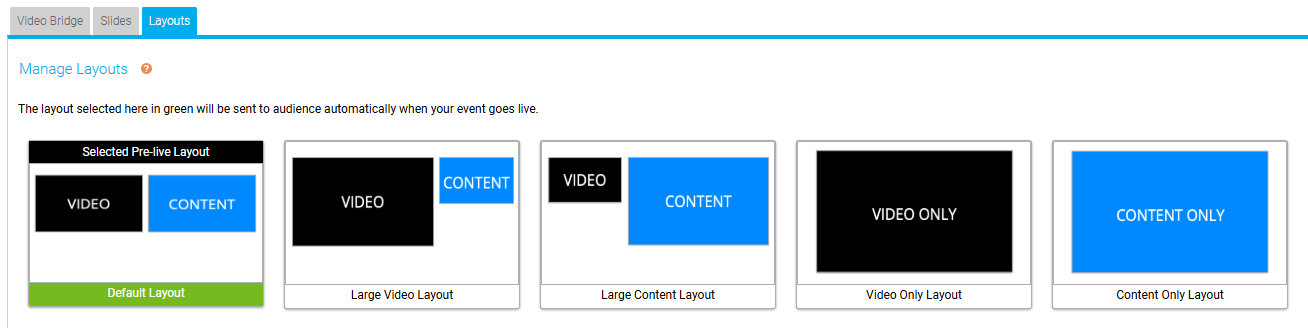
For live events, the layout controls will appear on the Layouts tab of the Live Studio. The layout that will appear to viewers before the event begins will appear with a black bar along the top of the layout before the event begins. The active layout will appear with a green bar along the bottom the layout.
On-Demand/Sim-Live Controls
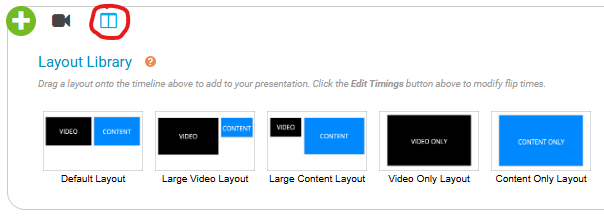
For on-demand or sim-live events, the layouts can be added or edited in the OD/Sim-Live Studio. Access available layouts in the Layouts Library at the bottom of the Studio. Drag and drop your desired layout onto the Layouts track of the Event Timeline to add it to your event at the selected time.
Examples
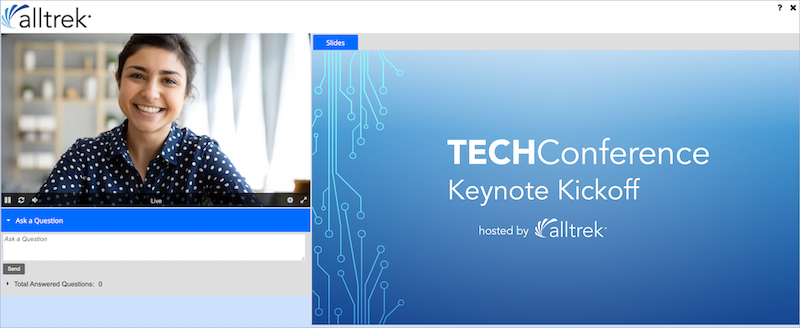
Default layout


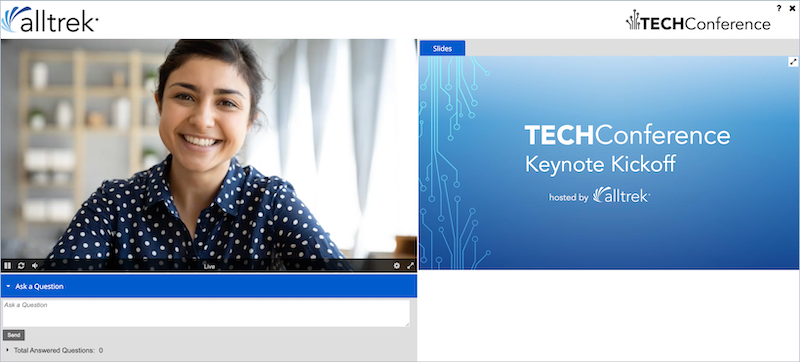
Large Video layout

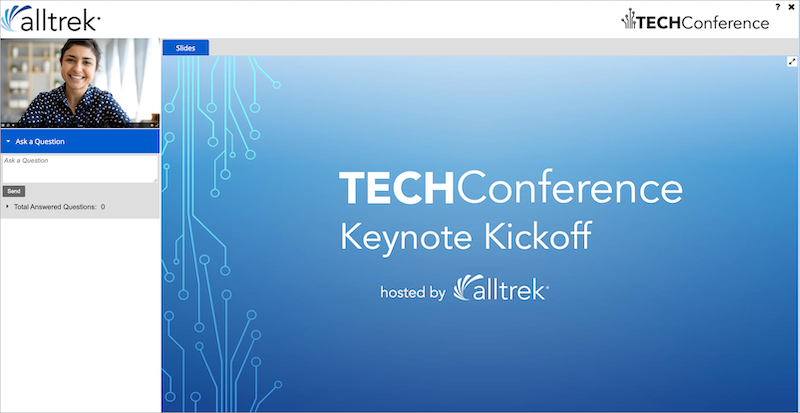
Large Content layout

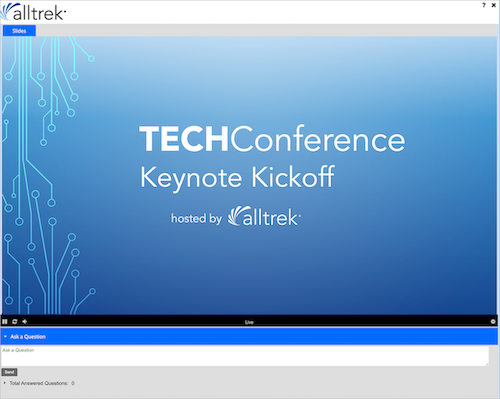
Content Only layout

Video Only layout