Add a third-party video to a custom tab
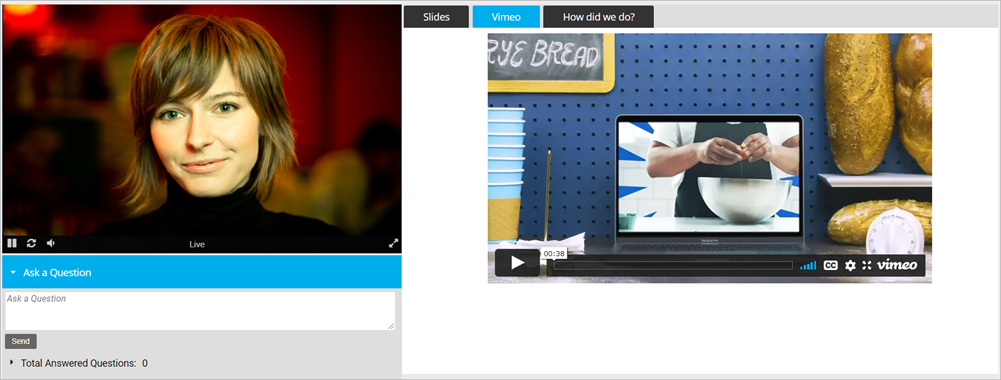
Enhance your events by including videos that viewers can play at any time. You can include YouTube, Vimeo, or Brightcove videos. During the event, the videos display in tabs on the right side of the event window, next to the video stream or headshots. The videos play in the tab instead of in an overlay window.

Example Code
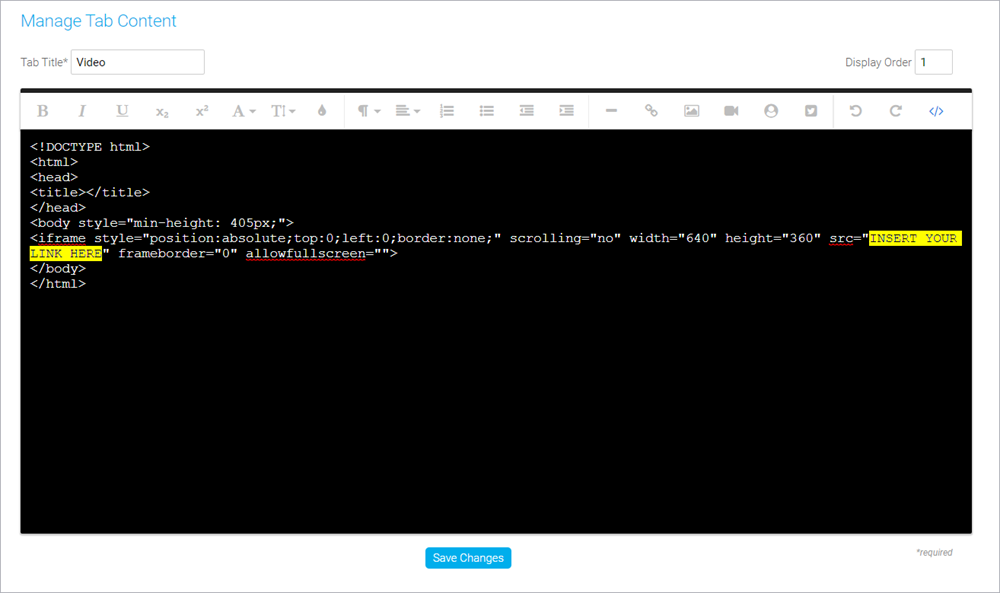
Use the following sample code to embed your video. Replace INSERT YOUR LINK HERE with the link found in the video player's embed code.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body style="min-height: 405px;">
<iframe style="position:absolute;top:0;left:0;border:none;" scrolling="no" width="640" height="360" src="INSERT YOUR LINK HERE" frameborder="0" allowfullscreen="">
</body>
</html>
This is an example of a YouTube video's embed code and link. Only copy the URL.
<iframe width="560" height="315" src="https://www.youtube.com/embed/7s5qAuUZexw" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Add videos to your event
To add a video in a custom tab:
- Sign in to the Webcast Admin portal and edit the event.
- On the left panel, click the Event Content tab.
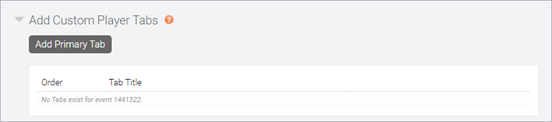
- Under Optional Content, expand the Add Custom Player Tabs section and click Add Primary Tab.

- In the Manage Tab Content window, enter a name for the tab.
- At the top right side of the text editor, click </> to switch to code view.
- Delete all the placeholder code.
- Copy the example code and paste it into the editor. Replace INSERT YOUR LINK HERE with your video link.
Note: For the video to work properly, the link must begin with https:// and contain one of the following expected domains: players.brightcove.net, vimeo.com, player.vimeo.com, youtube.com, youtu.be.

- Click Save Changes to save the coding. Then click Save and Continue to save changes to the event content.