Add live interpretation with Interprefy
Extend your event’s global reach by pairing your webcast with Interprefy's interpretation widget. Interprefy allows multi-language support by providing viewers with real-time interpretation in multiple languages. The audio interpretation widget can be added to Live audio-only or video webcasts.
Note: Webcasts support audio interpretation services only. Video interpretation services are not supported.
Schedule your Interprefy event
Before your event, you must reach out to Interprefy directly to schedule an interpreter and receive an Interprefy widget link.
Your Interprefy widget link should look like this: https://interpret.world/login=widgetdemo
For managed events, you must provide the event production manager with the Interprefy widget link at least 72 hours before the event start time.
Example code
Use the following sample code to embed the Interprefy widget. Replace https://interpret.world/login=widgetdemo with your Interprefy widget link.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body style="min-height: 405px;">
<iframe style="position:absolute;top:0;left:0;height: 100%; border: none;width:100%;" scrolling="no" src="https://interpret.world/login=widgetdemo" frameborder="0"></iframe>
</body>
</html>
Add the Interprefy widget
Once you have received your link from Interprefy, the widget can be embedded into the webcast player. Sign in to the Webcast Admin portal and edit the Live event to add it.
To add interpretation to an event:
- On the left panel, click the Event Content tab.
- Under Optional Content, expand the Add Custom Player Tabs section and click Add Primary Tab.
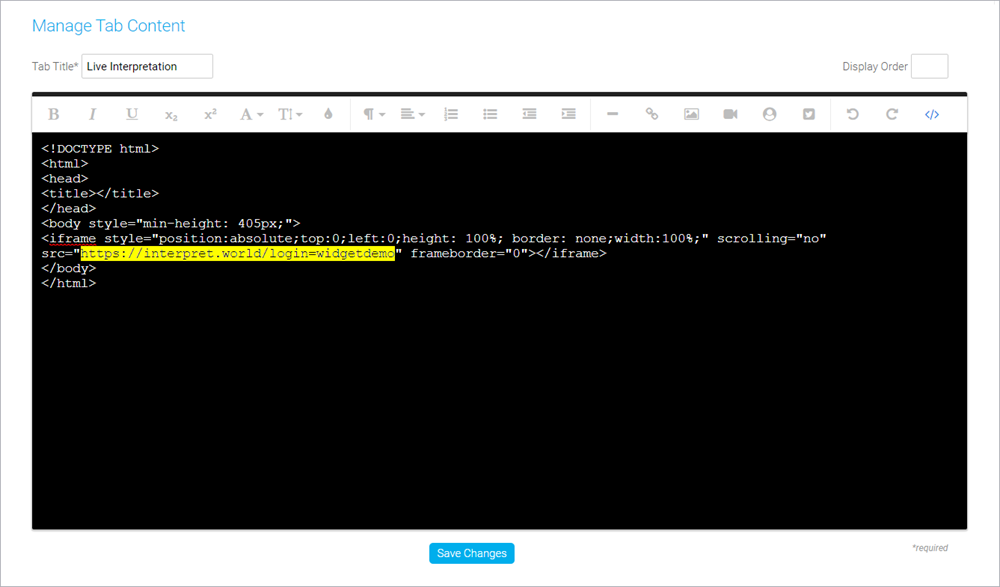
- Enter a name for the live interpretation tab.
- At the right side of the text editor, click </> to switch to code view.
- Delete all the placeholder code.
- Copy the example code and paste it in the editor.
- Replace https://interpret.world/login=widgetdemo with your Interprefy widget link for the event.
Note: Your Interprefy link must begin with https:// and contain either of the following expected domains: interprefy.interpret.world, interpret.world.

- Click Save Changes to save the coding. Then click Save and Continue to save changes to the event content.
Preview the widget
You should always preview the tab setup before the Live event.
To test Interprefy for your event:
- In the Webcast Admin portal, edit the event.
- On the Event Content tab, edit the sidebar tab you created for captioning and replace your Interprefy widget link with https://interpret.world/login=widgetdemo.
- Click Save Changes to save the coding. Then click Save and Continue to save changes to the event content.
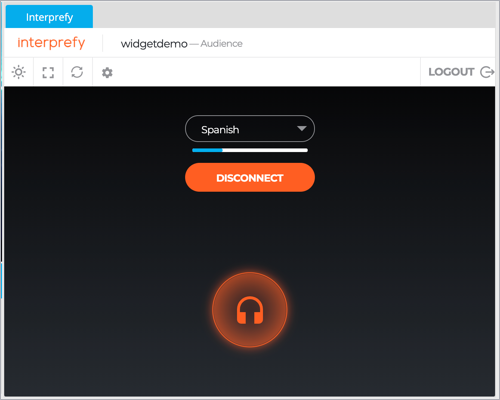
- Now, preview the widget in the web player. On the Event Summary tab and at the top of the page, click View Event.
- In the web player, click the interpretation tab and select a language. The interpretation starts automatically.

Once you've tested Interprefy, go back and update the primary tab coding with your widget link for the event.