Set up the banner and logos
Add banner logos
You can include your organization’s logos or images related to the event in the banner. These images are anchored to the left and right sides of the registration page and event window. You can display a left logo, a right logo, or both. To hide the banner, don’t upload either logo.
The recommended size for logos is 300 x 75 pixels, with a transparent background. The maximum recommended width for both logos combined is 900 pixels for bar layouts and 1200 pixels for open layouts.
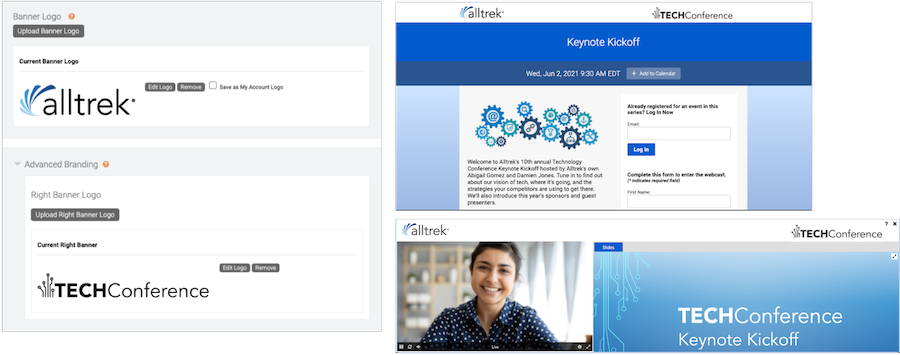
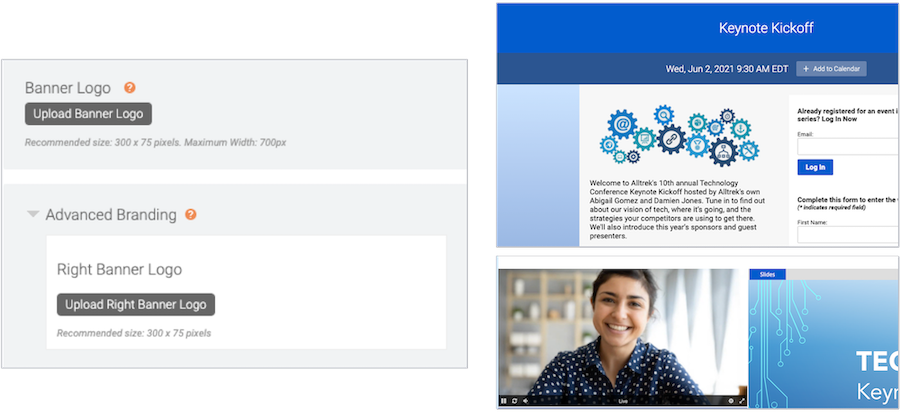
Go to the Player & Branding tab and scroll to the Branding Options section. To add a:
- Left logo, under the Banner Logo section, click Upload Banner Logo
- Right logo, open Advanced Branding, and under Right Banner Logo, click Upload Right Banner Logo
This example shows both logos on the registration page and the event window.

This example shows an event with the banner hidden. (Logos are not uploaded.)

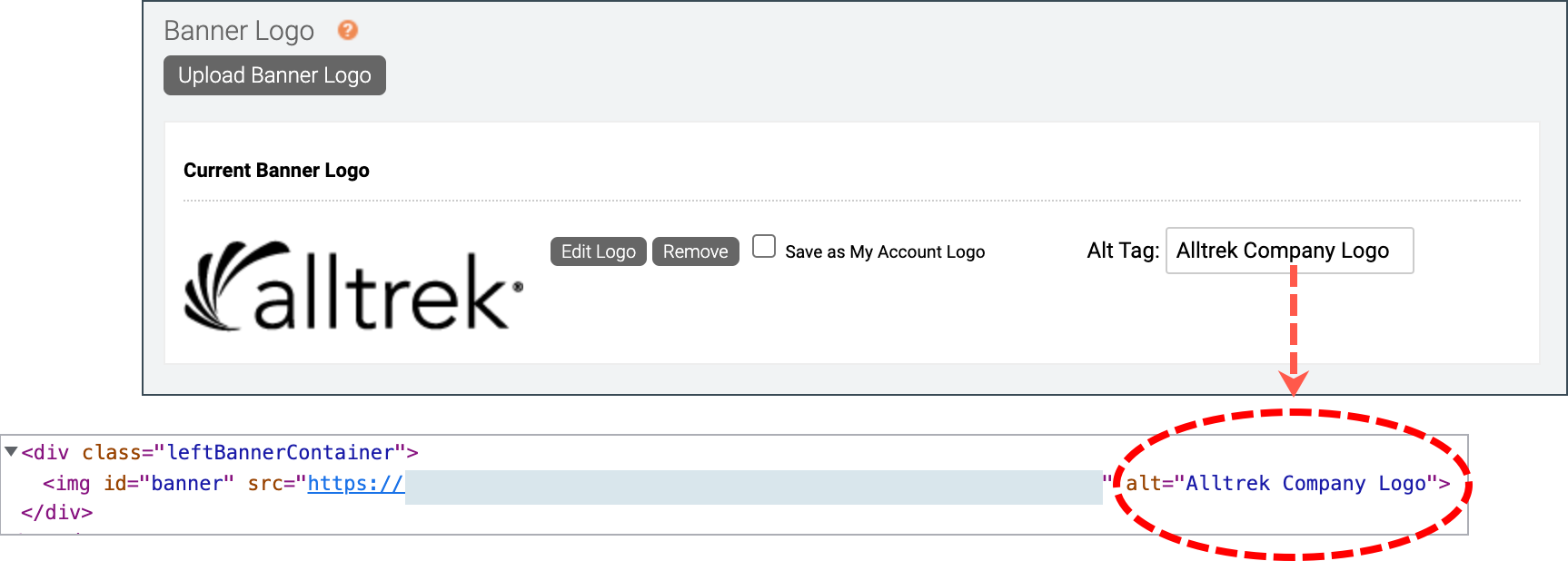
Add alt text
Include alt text for your banner logos to make your event more accessible. Alt text is the text that accompanies the logos and is read aloud by screen readers. It provides context and describes the images for visually impaired attendees.
To add alt text to logos:
After you upload your logos, next to Alt Tag, enter your alt text.
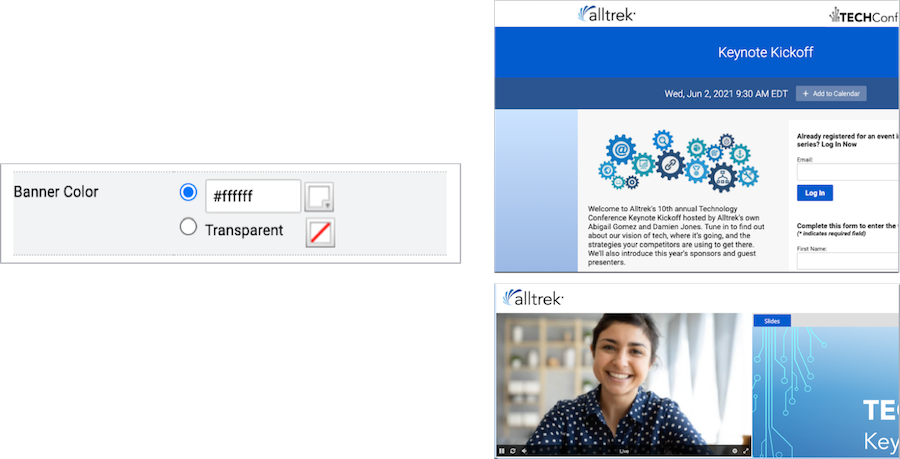
Set the banner color
- Registration page background color on the registration page banner
- Player page background color or image on the event window banner
Note: Background images do not display in the banner on the registration page.
Go to the Player & Branding tab. Open Advanced Branding and set the Banner Color.
This example shows a white banner on the registration page and the event window.